18-12-6 hexo
看文档很方便,我这里讲一些重点
前期准备
- 会使用git
- 有github账户
- nodejs环境
使用git
这个应该是基本功,这里不做过多的介绍,不会的可以去看
有github帐号并且已经关联主机
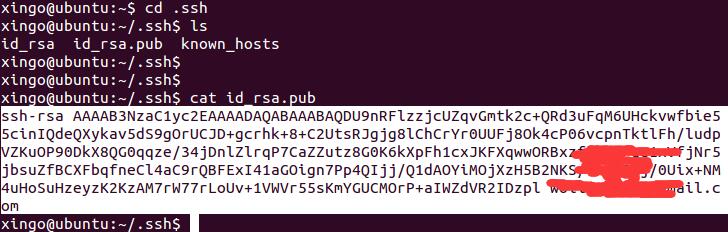
在github的setting-SSH and GPG keys里面新建一个,title随便取,key里面把主机的公钥复制进去
**注意一点很关键的是,要把所有的公钥内容复制进去,*包括空格*,linux下用cat显示 然后再复制
**

.ssh是隐藏文件 要用ls -a,id_rsa是私钥,千万不能随便给别人,公钥问题不大
配置nodejs环境
$wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
$ nvm install stable
npm install -g hexo-cli
简单介绍hexo
因为githubpages给的空间并不大,所以搭建个人博客使用静态博客比较好,省去了数据库之类的东西。原理就是你写完一个博客后 ,hexo能够帮你生成相关页面以及内容。
hexo使用起来很简单,只需要记住几个常用的命令就够了
- hexo init 初始化博客
- hexo new “name” 新建一篇文章 在根目录下source/_post下能找到相应文件,直接编辑就行,完成后
- hexo generate 生成静态文件
- hexo server 启动服务器 浏览器输入localhost:4000就可以预览内容了
- hexo deploy 发布到githubpages上 访问xxxx.github.io 别人就能看到了
当然,在deploy前,你需要在github你的账号下建立一个xxxxx.github.io(xxxxx为你的github账号)
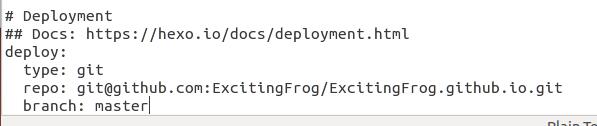
回到博客根目录,有一个_config.yml这是一个全局配置文件,与主题的配置文件相互独立。里面相关的内容都有解释,
需要改什么自己去改就行,非常的容易,例如下图配置deploy
更改主题
我使用的主题
http://theme-next.iissnan.com/ (需要科学上网)
如果想换主题也很容易,找到想要的hexo主题文件,放入theme下,在根目录下的_config.yml直接修改就行
主题文件下也有_config.yml两者一定要区别开来,主题下的是配置主题的相关内容,
其他的配置相关内容比如搜索服务等在文档里都有,按照步骤就行
添加域名
只需要在你的项目里面添加一个CNAME文件 里面添加你的域名就行,域名解析 >@ A 192.30.252.153 >
@ A 192.30.252.154 >
www CNAME username.github.io.
个性化
- 加密博客
- 个人头像
- 背景动画
- 友情链接
- 标签页
- 鼠标点击效果
- 显示宽度
- ……
18-12-6 hexo